Aus EnzyklopAtys
Leda (Diskussion | Beiträge) (Die Seite wurde neu angelegt: „{{WIP}}<noinclude>{{Trad|DE=Anleitung zum Schreiben/Wiki IG|FR=Guide de rédaction/Wiki IG|palette=wiki|H=1}}</noinclude> Plutôt voir Aide:Transclusion S…“) |
Leda (Diskussion | Beiträge) (→Analyse) |
||
| (15 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
{{WIP}}<noinclude>{{Trad|DE=Anleitung zum Schreiben/Wiki IG|FR=Guide de rédaction/Wiki IG|palette=wiki|H=1}}</noinclude> | {{WIP}}<noinclude>{{Trad|DE=Anleitung zum Schreiben/Wiki IG|FR=Guide de rédaction/Wiki IG|palette=wiki|H=1}}</noinclude> | ||
| − | + | * Siehe auch [[Hilfe:Transklusion]] | |
| + | * Siehe auch https://app.ryzom.com/app_forum/index.php?page=topic/view/24138/ und [[:en:User:Moniq|Moniqs Seiten]] (en). | ||
| − | + | (( Anmerkung des Übersetzers: Diese Seite ist wohl veraltet, wurde aber dennoch zum besseren Verständnis übersetzt. )) | |
| + | == In Arbeit == | ||
| − | == | + | === Grundlagen von HTML, CSS und Browsern === |
| + | '''Für Neulinge:''' Wenn Du eine Wiki-Seite fertiggestellt hast, ist es gut, das Fenster zu verkleinern und die Seite neu zu laden, um eine Vorstellung davon zu bekommen, was man mit einem Smartphone sieht (wichtig bei Bildern). | ||
| + | Du weißt vielleicht auch, daß die gleiche Seite (eine HTML-Textdatei [[Datei:Wiki tophtml.png|400px|right|HTML-Code der Bilder am Seitenanfang (auf dieser Seite)]]) auf dem gleichen PC, betrachtet mit Chrome und Firefox, nicht immer auf die gleiche Weise angezeigt wird ('''unterschiedliche Browser'', die den gleichen HTML-Code und seine CSS-Dateien (Style Sheets) unterschiedlich interpretieren). Es kommt auch vor, daß zwei Benutzer (beide mit Firefox) nicht das Gleiche sehen <ref>Es kommt auch vor, daß zwei Benutzer (beide mit Firefox) nicht das Gleiche sehen: Sie haben nicht die gleiche Version von Firefox, nicht die gleichen Erweiterungen (oder Plugins), oder sie haben zwar die gleiche Version und die gleichen Plugins, aber mit unterschiedlichen Konfigurationen (Menü Einstellungen in Firefox, oft ohne ihr Wissen ..)... Kurzum, generell gilt für das Web: '''Immer erst ausprobieren''' mit einem anderen Browser...</ref>. | ||
| − | + | Also werden wir versuchen, zwischen den Dingen zu unterscheiden, die wir sofort beeinflussen können (im Wiki, aber auch beim einfachen Schreiben von Seiten), und den Dingen, die den Ryzom-Client betreffen (und das Feedback der Entwickler zu diesem Thema). Ich denke auch an '''alle, die über ihr Telefon in diesem Wiki surfen''' (und die möglichen Auswirkungen). Und, ''wenn Ulukin das macht, können wir uns auf Englisch unterhalten'' (aber das wird wohl nicht er sein - ich glaube, es ist ''Riasan'', der am IG-Browser arbeitet). | |
| − | |||
| − | |||
| − | + | Ich verstehe deine Codes und CSS nicht... <Ich verstehe nichts von deinen Codes und CrS!?!! NICHT css (MDR)... <br /> | |
| + | # Jeder Browser (Firefox, Chrome) sendet verschiedene Informationen an den Server, z. B. das System und die Version des Browsers. Der Server (das Wiki, ryzom.com etc.) sendet ihm die angeforderte Seite zurück, die vom Browser interpretiert wird. Wenn ich die Größe meines Browserfensters ändere, macht mein Browser die Arbeit, er fordert die Seite nicht erneut an. | ||
| + | #Die Position eines '''div''' (z.B. das Dropdown-Menü befindet sich in einem Abschnitt, der mit <nowiki><div></nowiki> beginnt und mit <nowiki></div></nowiki> endet) wird durch einen '''style''' (in einer separaten Datei, in .css) festgelegt. Wenn man von "Responsive Design" spricht, gibt es oft drei Versionen, um eine Seite anzuzeigen (das ist die Arbeit der "Skins" der Wikimedia, also auf der Seite des Wiki-Servers), je nach Bildschirmbreite. Bei einem schmalen Bildschirm wird die Navigationsleiste auf ein kleines Symbol reduziert, einige div-Tags (die auf einem PC-Bildschirm oben stehen) werden auf einem Smartphone unten angezeigt. Ganz klar, dieses Wiki ist NICHT Web responsive und entspricht daher nicht mehr den aktuellen Kriterien des Webs: '''Surfen auf dem Smartphone'''.</ref>. | ||
| − | + | * Wenn man im Internet surft, besteht fast alles aus Text (und Bildern). Das ist historisch gesehen das HTML-Format (wenn man eine Seite speichert, speichert es den Text als .html). Später wurden .css-Dateien erfunden (auch Text, aber die Syntax ist anders), die dazu dienen, den Text, die Bilder und die großen Abschnitte der Seite (in sehr groben Zügen) darzustellen. Nun ist es aber so, dass der '''Browser''' des Spiels überhaupt nicht mit CSS umgehen kann (deshalb werden die Bilder im Hintergrund derzeit im oberen Teil der IG-Seite angezeigt). | |
| − | + | * auf Fett, Kursiv und Schriftgröße... | |
| − | + | ** Wenn man über die Wikileiste '''fett''' einstellt, sieht man (im Wiki-Editor <nowiki>'''fett'''</nowiki>, aber das Wiki wandelt es im HTML-Code der Seite tatsächlich in <nowiki><b>fett</b></nowiki> um). Im Spiel sieht man das Fett nicht, aber 0 angezeigte Fehler. | |
| + | ** Wenn man über die Wikileiste <big>groß mit dem A+</big> einfügt sieht man (im Wiki-Editor) <nowiki><big>groß mit A+</big></nowiki>, das Wiki lässt es als <nowiki><big>groß mit dem A+</big></nowiki> im HTML-Code der Seite stehen. Im Spiel sieht man den Text nicht größer, sondern 0 Fehler angezeigt. | ||
| + | ** wenn wir die Liste "Überschrift" verwenden, sagen wir von Ebene 2 (Editor <nowiki>==Titel==</nowiki>, aber in HTML wird es <nowiki><h2>Titel</h2></nowiki> heißen). Im Spiel erscheint er fett und größer {{OK}}. | ||
| + | ** Außerdem hat sich das HTML-Format im Laufe der Zeit verändert, und es gibt mehrere Möglichkeiten, dies zu tun: Entweder (alte Version, die nicht mehr verwendet wird und vor allem '''IG-Fehler''' anzeigt) mit dem Tag '''i''' <nowiki><i>etwas in italic</i></nowiki>, dann mit dem Tag '''em''' <nowiki><em>etwas in italic</em></nowiki>. Zum Beispiel: <em>dies verwendet das em-Tag</em> funktioniert gut, direkt mit dem Code <nowiki><em>dies verwendet das em-Tag</em></nowiki> und zeigt keinen IG-Fehler an. | ||
| + | : Verwenden Sie also em, wenn Ihnen Kursivschrift wirklich wichtig ist - aber, IG '''alle Links, die kursiv sein werden, sind IG KO {{KO}}. | ||
| − | + | === Ex von Surf IG und was man in der Redaktion vermeiden sollte (aus [[Silan-Anleitung]]) === | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | <big><big><big>'''''Tutorial zum Tutorial...'''''</big></big></big> | |
| − | + | '''''Quellen :''' dieser Leitfaden wurde durch Gegenüberstellung der analogen Leitfäden im englischsprachigen Ryzom-Wiki ([http://en.wiki.ryzom.com/wiki/Silan_Guide Silan Guide] und [http://en.wiki.ryzom.com/wiki/Silan_Guide/Old Old Silan Guide]) erstellt. | |
| − | + | zeigt (Links funktionieren nicht, 1 Klick = Fehlermeldung): [[Bild:Wiki IG liens ital 2020-03-12.png|thumb|Vermeiden Sie Kursivschrift in der Wiki-Symbolleiste]] | |
| − | |||
| + | während | ||
| − | + | <big><big><big>Tutorial zum Tutorial...</big></big></big> | |
| − | < | + | Quellen : <em>dieser Leitfaden wurde durch eine Gegenüberstellung der analogen Leitfäden des englischsprachigen Ryzom-Wikis</em> ([http://en.wiki.ryzom.com/wiki/Silan_Guide Silan Guide] und [http://en.wiki.ryzom.com/wiki/Silan_Guide/Old Old Silan Guide]) <em>erstellt, ....</em> |
| − | + | Bild: [[Bild:Wiki IG liens em 2020-03-12.png|border|<em>...</em> (Bilder) <em>...</em>]] | |
| − | |||
| − | |||
{{Clear}} | {{Clear}} | ||
| − | + | Hinweis: Diese Links verweisen auf das EN-Wiki. Testen Sie die sprachenübergreifenden Links (vielleicht habe ich mich geirrt, der Link ist KO, weil er vom Typ <nowiki>:en:</nowiki> ist? | |
| − | + | Dagegen funktioniert der Link '''Ernte''' (über der legendierten Karte von Silan), da mit dem Code <nowiki>[[Ernte|Ernte]]</nowiki> (kein Akzent im Seitennamen '''Ernte'''). | |
| − | + | Aber im Inhaltsverzeichnis funktioniert der Link des Titels, der '''Ernte''' enthält {{OK}}. Wahrscheinlich handhabt das Wiki die Links im Inhaltsverzeichnis anders, oder Ulu hat seine Filter-App verbessert? | |
| − | == | + | == Testen des IG-Wikis im Jahr 2020 == |
| − | '''Update | + | '''Update von März 2020''': Vom LORE-Symbol aus findet man den Link '''BETA TESTING: WIKI''' (Link auf WIKI). |
| − | + | Zu [[:en:Guide de rédaction/Wiki IG Archives mai 2019]] (en) - Bilder bei [[atys:Category:Wiki-IG]] (unter dem großen Balken, habe ich noch nicht aktualisiert). | |
| − | + | Zum Testen kann man auch einen Link per Copy & Paste in den Chat einfügen (die Suche funktioniert momentan nicht) -> [[:en:IG Test March 2020]] | |
| − | [[ | + | [[Bild:Chat EN ex 2019-05.png|thumb|Aus dem Chat heraus navigieren]] |
{{Clear}} | {{Clear}} | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | === In Arbeit: Hinzufügen von Mob-Infos im Spiel === | |
| − | + | '''Notizen nach dem Chat mit Ulu, 13. März 2020.''' <big>Achtung, das sind nur zusammenfassende Notizen, '''nicht zum Handeln'''</big>. | |
| − | |||
| − | |||
| + | Ulu wird das gesamte Layout rausschmeißen. Die Seiten der Mobs werden im Profilfenster des Mobs angezeigt (über Rechtsklick auf einen Mob, Menü Info). | ||
| + | Um auf Wiki-Seiten anzugeben, was du im Spiel zeigen willst, mußt du spezielle Tags verwenden - '''habe [[:en:Wombai]] korrigiert'''. | ||
| − | + | <nowiki><htmltag tagname="ingame"> Nur das wird im Spiel sichtbar sein </htmltag></nowiki>. | |
| − | = | + | Um die Inhaltsverzeichnisse beizubehalten: |
| − | + | # füge <nowiki><htmltag tagname="igstart"></htmltag></nowiki> hinzu. | |
| − | + | # füge <nowiki>__TOC__</nowiki> hinzu. | |
| + | # füge <nowiki><htmltag tagname="igend"></htmltag></nowiki> hinzu. | ||
| − | + | Zo hat 2 Vorlagen erstellt <nowiki>{{IGstart}} und {{IGend}}</nowiki>. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | === Wichtige Hinweise === | ||
| + | * Im Spiel kann man surfen (im offiziellen IG-Forum), aber '''der Browser des Ryzom-Clients''' ist sehr begrenzt (er kann weder CSS noch Ajax verarbeiten)... | ||
| + | * Man muß auch wissen, daß die Lore, die man im Spiel sieht, aus dem '''Redmine''' über eine '''Webapp''' kommt - und sie ist im Spiel lesbar. Wir werden uns von dieser '''App zum Herausfiltern von leseschädlichem Wiki-Code''' inspirieren lassen, um Wiki-Seiten im Spiel anzuzeigen (wir sollten mit den Mob-Seiten anfangen - siehe [[:Kategorie:Fauna]]). | ||
| + | Anmerkungen (wird gerade aktualisiert, unter dem großen Balken, ich habe es noch nicht aktualisiert) | ||
| + | * die Suche (sehr gut, da oben) funktioniert nicht -> habe es Ulu gesagt. | ||
| + | * mehr Speicher als 2019: das [[Benutzerhandbuch]] wird vollständig angezeigt (siehe meine Notizen [[:fr:Guide de rédaction/Wiki IG Archives mai 2019]]) {{OK}} | ||
| + | * Sobald ein Link (Zielseite) einen Akzent hat, ist es {{KO}}. Z.B. auf dem Wiki DE unmöglich über die Kat''''é'''gories zu surfen -> gesagt zu Ulu. | ||
| + | * Spoiler <nowiki>{{Spoil_inside...}}</nowiki> (wie in [[Silan-Anleitung]]): man sieht alles (was ausgeblendet ist, ist aber lesbar)) - aber viele wollen, daß das Wiki ziemlich RP bleibt, [[Benutzer:Azazor|Azazor]] z.B. mag dieses System (und ich stimme ihm zu, mal sehen, ob es möglich ist, im Moment gibt es diese Vorlage (Template) nicht auf Englisch, glaube ich). | ||
| + | * alle Links in '''i''' (kursiv über die Werkzeugleiste) sind {{KO}}, aber Links in '''em''' Tags sind {{OK}} (Interwiki-Links getestet am 12. März 2020). | ||
{{Clear}} | {{Clear}} | ||
| + | In einem ersten Schritt müssen wir '''eine Liste der Sorgen''' IG erstellen und sie '''analysieren''' (bei der Erstellung neuer Seiten könnten wir '''bestimmte Fehler vermeiden''' -> siehe meine Änderung des Redaktionsleitfadens), dann die Entwickler kontaktieren: | ||
| + | * um zu sehen, was von der Skin und den CSS des Wikis stammt (über die Filter-App bereinigen) und | ||
| + | * was vom Browser im Ryzom-Client stammt (dessen Speicher vor kurzem erweitert wurde). | ||
| + | * je nachdem, was sie uns anbieten, können wir anfangen, darüber nachzudenken. | ||
| + | * wir sollten eine '''Test-Wiki-Seite''' haben (wir werden dort die Daten zu einem Zeitpunkt T abrufen, um 2 verschiedene Versionen vergleichen zu können). | ||
| + | Einige Sorgen sind | ||
| + | * Sorgen um die Anzeige, (geringfügig für Ulu und uns, aber schwerwiegend für einen Homin Lamba). | ||
| + | * andere der Funktion (z.B. das Inhaltsverzeichnis, dessen Links im Mai 2019 nicht funktionierten, jetzt aber {{OK}}), | ||
| + | * manchmal beides (das Wiki hat einen Overlay-Effekt, den der IG-Browser nicht hat, weil er nicht mit CSS des IG-Browsers umgehen kann: deshalb denken die Homins, daß es nicht funktioniert, weil sie nicht nach unten scrollen, sondern nur die beiden Bilder oben sehen). | ||
| + | Einige sind störender als andere: Vergessen oder vernachlässigen Sie den Aspekt der "Sicherheit" nicht. | ||
| + | 3 konkrete Fälle zur Veranschaulichung: | ||
| + | *Nicht wirklich störend und leicht zu vermeiden <ref>Die Sorge um die "Kursivschrift" IG: Ein Bug, der zwar sehr auffällig, aber nicht sehr schlimm ist. Man sieht das Wort trotzdem, die Information ist noch lesbar und man kann sie im Laufe der Zeit mit '''em''' korrigieren.</ref>, aber pädagogisch (nützlich für Bürokraten): Ein Wort in ''Kursivschrift'' wird in IG <nowiki><NoExist italic></nowiki> angezeigt, ein Wort in '''Fettschrift''' wird in IG fett angezeigt (keine IG-Formatierung, aber kein angezeigter Fehler). | ||
| + | *Ein weiterer Fall, den wir uns aus einem ganz anderen Grund ansehen sollten, ist der obere Teil der Wiki-Seiten. Das ist meiner Meinung nach sehr störend, weil IG der Eindruck erweckt wird, daß es nicht funktioniert. Vor allem 2 Bilder machen Probleme: [https://atys.wiki.ryzom.com/w/skins/Atystry/images/atys.png atys.png] und [https://atys.wiki.ryzom.com/w/skins/Atystry/images/sun.png sun.png des Skins] Es sieht schwierig aus, obwohl es wahrscheinlich eine einfache Möglichkeit gibt, das Problem zu beheben :) | ||
| + | *Wenn du dich anstrengst (Geduld, um zwei Menübildschirme herunterzufahren), wirst du sehen, daß die ganze Seite nicht richtig angezeigt wird. | ||
| − | + | === Ideen für dev?=== | |
| − | + | Siehe [[:en:Guide de rédaction/Wiki IG Archives mai 2019]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | * '''Frage''': Gibt es eine kleine Studie über die Darstellung von Wikis auf Smartphones, die von jemandem durchgeführt wurde, der schlecht sieht? Siehe z.B. [[WebApps/Tests auf kleinem Bildschirm]] (Zusammenfassung eines Forumsbeitrags). | ||
| + | * Weniger dringend als die Mobs im Spiel? | ||
| + | * Auf der Wiki-Testseite nachsehen, ob sie einen responsiven Web-Skin hat, und ob es nicht schlimmer IG ist. Wird mit Ulu und Tam besprochen, wenn wir ein Test-Wiki haben. | ||
| + | Rechtsklick auf einen Mob / Info -> die Seite des Mobs im Wiki wird im Spiel angezeigt. | ||
| + | === kleine Liste in Kürze === | ||
| + | die ich bisher gesehen habe, der '''Form halber''' und in der Reihenfolge ihrer Wichtigkeit/Dringlichkeit. | ||
| − | |||
| − | |||
| − | + | '''wichtig:''' | |
| − | * | + | * Sorgen um lange Seite: behoben (Speicher des IG-Browsers vergrößert).{{OK}} |
| − | + | * daran denken, das obere Menü (Navigation, Ryzom Commons, Tools, Nützliche Links...) mit der Filter-App zu entfernen (nimmt zu viel Platz weg). | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | * | ||
------------------------------------------------------------------------------------------------------------- | ------------------------------------------------------------------------------------------------------------- | ||
| − | ( | + | (unter der großen Leiste, habe ich noch nicht aktualisiert). |
-------------------------------------------------------- | -------------------------------------------------------- | ||
| − | + | muss erneut überprüft werden (über eine Testseite, wahrscheinlich Wiki EN, da auf einfacherer IG): | |
-------------------------------------------------------------- | -------------------------------------------------------------- | ||
| − | * | + | * Gelber Hintergrund (unsere Profile, Banner '''Achtung''') sind unlesbar (man sieht nur die Links), mehrere Lösungsansätze oder workarround |
| − | * | + | * Wir haben viele "Portale", die unbrauchbar sind (und die wir unter verschiedenen "Smartphones" testen müssen, bevor wir weitergehen). |
| − | [[ | + | [[Bild:Capture d’écran de 2019-05-16 16-14-39.png|500px|border|center|ein Portal über IG Mai 2019]] |
| − | * | + | *Inhalt zu niedrig (da Bilder [https://atys.wiki.ryzom.com/w/skins/Atystry/images/atys.png atys.png] und [https://atys.wiki.ryzom.com/w/skins/Atystry/images/sun.png sun.png] gefolgt von mehreren Menübildschirmen): mehrere Lösungsansätze oder Workarrounds. |
| − | * | + | * Sorgen wegen der '''Akzentzeichen''' (in den Seitennamen und Titeln h2 h3...): vor allem bei den Kategorien für die Wiki-Seite + im '''Forum''' eingefügte Links zu den Seiten des Wikis''. Das ist auch '''sehr störend''' :(, da der EN-Teil viel weniger betroffen ist als die anderen Sprachen, begünstigt das Englisch als gemeinsame Sprache. Nicht ausreichend dokumentiert in der [[Anleitung zum Schreiben]] für Wiki-Nutzer - the English version of [https://en.wiki.ryzom.com/wiki/Writing_Guide Writing Guide] - (übersetzt aus dem FR, ist weniger aktuell als der FR), der auch von Deutschen verwendet wird. |
| + | viel weniger schlimm: | ||
| + | * Fett und kursiv: schon nicht mehr kursiv in unseren Texten verwenden? | ||
| + | * TOC-Navigation ist OK, aber Login entfernen und Passwort verlangen (alle oben auf der Seite, nach unten verschieben?) | ||
| + | * Importdatei zeigt IG ganz oben string(5) "home" an (wie im Wiki). | ||
| + | * Ich habe ein PDF getestet (März 2020): (aufgrund der Idee, die Wüstengazette in common zu hosten). {{KO}} | ||
| − | + | Siehe auch '''Wiki-Skin-Seite''': Kann Wikimedia zwei Skins gleichzeitig aktiv haben? Wenn nur einer, kann man den Skin wechseln? Wie wichtig ist die Anzeige für die App (gibt es einen Motor für SAS oder andere? Responsive Skins?)? | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | Alternative/Work Arround: | ||
| + | * Vereinfachen: die Anzahl der Portale reduzieren, bestimmte Kategorien stärker nutzen. | ||
| + | Man könnte Seiten im Wiki vorbereiten, speziell für den Client oder eine Webapp (schauen, welche Html-Tags sie identifizieren könnten), mit Links zu (recht kurzen) Seiten, die für ausgewählt und formatiert wurden. | ||
| + | * Ulu sagt, man könnte Seiten mit einem Tag versehen, den seine Filter-App erkennen würde (alles darunter würde nicht im Spiel angezeigt werden). | ||
| − | + | == Analyse == | |
| − | * | + | ein erster Entwurf (schnell) |
| + | *Für große Bilder (z.B. mit hoher Auflösung oder großen Pixelgrößen) könnte eine Lösung darin bestehen, die Diskussionen zu nutzen, wie z.B. hier: https://fr.wiki.ryzom.com/wiki/Discussion:Peur (animiertes GIF, 1,95 MB), für große Seiten, die schnell sein müssen, ein [https://atys.wiki.ryzom.com/wiki/File:Angst_in_Aktion_Animation.gif so ähnlich] ( [[:Datei:Atysmap.jpg|Großansicht]] siehe dieses [[Hilfe/Tutorial Bilder]]) - das erfordert eine Nachbearbeitung der großen Bilder (Herstellung von Miniaturansichten). | ||
| + | **Sehen Sie nach, ob es eine Wikimedia-Erweiterung gibt, die Miniaturansichten über Cron erstellt (daily oder weekly würde reichen). | ||
| + | **Sehen, ob man über die Spezialseiten nicht die Dateien nach Größe anzeigen kann. Erstelle in common Kategorien für Bilder, die die Größe anzeigen (in 3 Stufen: klein, mittel und groß)? | ||
| + | *IG (oder im Wiki?), Kategorien (die oben angezeigt werden) oben anzeigen? ( div <nowiki>ID=catlinks class=catlinks data-mw="interface" </nowiki> ) | ||
| + | *Anschauen, wie die Lore-App funktioniert | ||
| − | + | === CSS === | |
| + | * [[Bild:CSS IG bad 2019-05-16.png|thumb|center|oben mit Firefox, unten IG - Mai 2019]] die beiden Navigationsbanner sind unleserlich (ganz unten links). Hier ist ein Navigationsband (hinzugefügt mit <nowiki>{{Portal|Mysterien}}</nowiki>): | ||
| + | {{Portal|Mysterien}} | ||
| + | Zur Erinnerung: Die '''Vorlage Mysterien Portal''' dient als Fußleiste, die auf das Mysterien-Portal verweist. Es ordnet die Seite mit diesem Banner auch in die Kategorie:Portal:Mysterien/verknüpfte Artikel ein. Es ist nicht schlimm, daß man es nicht sieht (zumal es sich normalerweise am unteren Rand der Seite befindet). Bei den Kategorien, die weiter unten angezeigt werden, ist es hingegen störend: Es ist wahrscheinlicher, daß ein IG-Nutzer auf ein (unleserliches) Portal klickt als auf eine Kategorie (die dort viel besser angezeigt wird, aber da sie noch weiter unten steht...). | ||
| − | * | + | Untersuchen Sie den Code dieser komplexen Banner und Banner (danke Zo für die Formatierungs-Bibs), um |
| + | **zu wissen, welche Farben dort sehr schlecht ankommen (vor allem für die "Hervorhebung von Absätzen" auf zukünftigen Handbuch-Seiten: vermeiden Sie, sich in Zukunft zu viel Arbeit zu machen). | ||
| + | **Dann, nachdem ich den Code der ausgewählten Seiten studiert habe, kann ich sehen, ob ein Proxy sie bereinigen kann - da es sich oft um Vorlagen handelt, ist das weniger aufwendig als alle manuell eingefügten Seiten. | ||
| + | ** was uns zu den nächsten Sorgen bringt: | ||
| + | * Gelbe Kästchen, die z.B. "von Hand" erstellt wurden, sind unlesbar (z.B. unsere Profile wegen der gelben Tabs, wichtige gelbe Anmerkungen im Benutzerhandbuch...). | ||
| + | * Unleserliche Portale. | ||
| − | + | * Der Inhalt ist zu niedrig. In den Bildern unten hat man eine Suche gestartet - IG verbringt die Zeit mit Scrollen. | |
| − | |||
| − | * | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<gallery> | <gallery> | ||
| − | Wiki IG menusearch.png| | + | Wiki IG menusearch.png|nach den 2 Bildern das Dropdown-Menü mit Suchen und seiner zu kleinen OK-Schaltfläche |
| − | Wiki IG topmenu2.png| | + | Wiki IG topmenu2.png|unten im Dropdown-Menü und der Anfang der Seite |
</gallery> | </gallery> | ||
| − | [[ | + | [[Bild:Wiki ig down p.png|thumb|Fußnoten: Notizen, versteckte Kategorien und Menüs]] |
| − | |||
| − | |||
| − | * | + | * Kursivschrift: verwende <nowiki><em></nowiki> und nicht <nowiki><i></nowiki> (wird von IG als sprachlich interpretiert). |
| − | |||
| − | |||
| + | * Für eine lange Dokumentation (typischerweise ein Benutzerhandbuch) ist es besser: | ||
| + | ** eine TOC-Seite (von Hand) mit Links zu den Überschriften (mit Kommentaren unter den Überschriften, ähnlich wie unsere Profilseiten oder meine Ratgeberseiten für Neulinge). | ||
| + | ** eine vom Wiki berechnete TOC haben (alle h2-Überschriften als "Sub-Doc" dieser berechneten TOC). | ||
| − | |||
| − | + | * dies für die Gedenkstätte in Betracht ziehen (wenn Namen und Katechismus übersetzt werden) | |
| − | |||
| − | |||
| + | === clientseitig (Einschränkungen) === | ||
| + | '''Über 16 KB''' (inklusive Bilder und Text) geht nichts mehr IG | ||
| + | * Probleme mit langen Seiten: Das Benutzerhandbuch wird nur zu 1/3 geladen [[Datei:Browser issue long pages.png|thumb|Weniger als 1/3 des Benutzerhandbuchs sichtbar IG]] | ||
| − | |||
| + | * TOC Navigation (über TOC-Links) KO: Es geht zurück zum Seitenanfang (TOC IG ausblenden?) | ||
| − | |||
| − | + | * Sorgen '''wenn kursiv''' -> wenn es wie fett sein könnte (funktioniert nicht, zeigt aber keinen Fehler an)... | |
| − | |||
| − | + | === Technische Details === | |
| − | + | (das Dropdown-Menü befindet sich in einer div, die die ID=gumax-p-navigation trägt) -> siehe Lore-App? | |
| − | + | Die Hintergrundbilder, die Sorgen bereiten (sind Teil des Wiki-Skins), sind [https://atys.wiki.ryzom.com/w/skins/Atystry/images/atys.png atys.png aus dem Skin] | |
| − | + | [https://atys.wiki.ryzom.com/w/skins/Atystry/images/sun.png sun.png aus dem Skin] | |
| − | + | == Zurück von den Devs == | |
| − | + | Über '''16 KB''' (inkl. Bilder und Text) kommt nichts durch IG - sagt '''nimetu''', auf pub-dev am 16. Mai 2019 17 Uhr (Nimetu kennt WebIG gut). | |
| − | |||
| − | |||
| − | |||
| − | + | Gespräch' mit Ulu, 16. Mai 17:30 Uhr. | |
| − | + | * das Problem von mediawiki ist, dass es alles mit viel css formatiert. | |
| + | * Nimetu ist der Webig-Spezialist. Vielleicht kann er die 16kb-Grenze sprengen? | ||
| + | * Für mich ist es am einfachsten, einen Proxy für die Neuformatierung zu verwenden. So hat das alte Wiki funktioniert (es funktioniert übrigens immer noch) IG mit der Lore-App. Es verwendet das Basis-Wiki, aber mit einem Skript, das aufräumt. | ||
| + | * also sollte man die komplexeste Seite des Wikis nehmen. und bereits mit der gleichen Mühle testen. | ||
| + | Die angezeigte IG-Lore ist eine Webapp-Anwendung, die einen Proxy verwendet, der bestimmte Codes bereinigt. Wir haben also das Schema der Maschinen:<br />. | ||
| + | wiki ( Server und verschiedene Dienste) - proxy (arbeitet am Code, entfernt Tags, Css Code...) - Atys Server, mit der Lore Webapps, die IG anzeigt. | ||
| − | + | oder sogar mit Mobs verknüpfen, wenn man Infos macht. | |
| − | Nimetu : '''ingame web intercepts <nowiki><i></nowiki> tags | + | Nimetu : '''ingame web intercepts <nowiki><i></nowiki> tags als übersetzbare Strings.''' <ref><em>Moniqs Idee: Mit em?</em></ref> |
| − | Nimetu: | + | Nimetu: Der Spielbrowser kann eine Webseite mit einer Auflösung von 16384x16384 anzeigen, d.h. |
| − | * | + | * ein einzelnes Bild in 16k-Auflösung, oder |
| − | * | + | * zwei Bilder in 8k-Auflösung |
| − | * | + | * oder 1000 Zeilen Text in einer Schriftgröße von 15px. |
| − | + | Seine Größe ist nicht in Bytes begrenzt. | |
| − | + | Wenn der Benutzer (der Bürokrat im Wiki) eine Auflösung von 1080px verwendet, wären das 15 Informationsbildschirme (IG). | |
| − | + | wenn es mehr als 100 Zeilen sind, wird es niemand lesen. | |
| − | Ingame | + | Ingame-Browser können eine Webseite anzeigen, die in einer Auflösung von 16384x16384 (d. h. ein einzelnes Bild mit 16k Auflösung oder zwei Bilder mit 8k Auflösung) oder 1000 Zeilen Text in 15px Schriftgröße wiedergibt. |
| − | + | Die Größe ist nicht auf Byte beschränkt. | |
| − | == | + | == Notizen == |
| − | + | Diese Seite wurde aus Entwürfen und Notizen von CraftJenn erstellt. | |
| − | + | --[[Benutzer:Craftjenn|CraftJenn, Ranger des Waldkreises'Almati]] ([[Benutzerdiskussion:Craftjenn|discussion]]) 17. Mai 2019 um 00:07 (CEST) | |
---- | ---- | ||
<references/> | <references/> | ||
---- | ---- | ||
<noinclude>[[Kategorie:Hilfe]]</noinclude> | <noinclude>[[Kategorie:Hilfe]]</noinclude> | ||
Aktuelle Version vom 9. März 2023, 06:00 Uhr
Die letzte Bearbeitung war von Leda am 9.03.2023.
- Siehe auch Hilfe:Transklusion
- Siehe auch https://app.ryzom.com/app_forum/index.php?page=topic/view/24138/ und Moniqs Seiten (en).
(( Anmerkung des Übersetzers: Diese Seite ist wohl veraltet, wurde aber dennoch zum besseren Verständnis übersetzt. ))
Inhaltsverzeichnis
In Arbeit
Grundlagen von HTML, CSS und Browsern
Für Neulinge: Wenn Du eine Wiki-Seite fertiggestellt hast, ist es gut, das Fenster zu verkleinern und die Seite neu zu laden, um eine Vorstellung davon zu bekommen, was man mit einem Smartphone sieht (wichtig bei Bildern).
Du weißt vielleicht auch, daß die gleiche Seite (eine HTML-Textdatei ) auf dem gleichen PC, betrachtet mit Chrome und Firefox, nicht immer auf die gleiche Weise angezeigt wird ('unterschiedliche Browser, die den gleichen HTML-Code und seine CSS-Dateien (Style Sheets) unterschiedlich interpretieren). Es kommt auch vor, daß zwei Benutzer (beide mit Firefox) nicht das Gleiche sehen [1].Also werden wir versuchen, zwischen den Dingen zu unterscheiden, die wir sofort beeinflussen können (im Wiki, aber auch beim einfachen Schreiben von Seiten), und den Dingen, die den Ryzom-Client betreffen (und das Feedback der Entwickler zu diesem Thema). Ich denke auch an alle, die über ihr Telefon in diesem Wiki surfen (und die möglichen Auswirkungen). Und, wenn Ulukin das macht, können wir uns auf Englisch unterhalten (aber das wird wohl nicht er sein - ich glaube, es ist Riasan, der am IG-Browser arbeitet).
Ich verstehe deine Codes und CSS nicht... <Ich verstehe nichts von deinen Codes und CrS!?!! NICHT css (MDR)...
- Jeder Browser (Firefox, Chrome) sendet verschiedene Informationen an den Server, z. B. das System und die Version des Browsers. Der Server (das Wiki, ryzom.com etc.) sendet ihm die angeforderte Seite zurück, die vom Browser interpretiert wird. Wenn ich die Größe meines Browserfensters ändere, macht mein Browser die Arbeit, er fordert die Seite nicht erneut an.
- Die Position eines div (z.B. das Dropdown-Menü befindet sich in einem Abschnitt, der mit <div> beginnt und mit </div> endet) wird durch einen style (in einer separaten Datei, in .css) festgelegt. Wenn man von "Responsive Design" spricht, gibt es oft drei Versionen, um eine Seite anzuzeigen (das ist die Arbeit der "Skins" der Wikimedia, also auf der Seite des Wiki-Servers), je nach Bildschirmbreite. Bei einem schmalen Bildschirm wird die Navigationsleiste auf ein kleines Symbol reduziert, einige div-Tags (die auf einem PC-Bildschirm oben stehen) werden auf einem Smartphone unten angezeigt. Ganz klar, dieses Wiki ist NICHT Web responsive und entspricht daher nicht mehr den aktuellen Kriterien des Webs: Surfen auf dem Smartphone.</ref>.
- Wenn man im Internet surft, besteht fast alles aus Text (und Bildern). Das ist historisch gesehen das HTML-Format (wenn man eine Seite speichert, speichert es den Text als .html). Später wurden .css-Dateien erfunden (auch Text, aber die Syntax ist anders), die dazu dienen, den Text, die Bilder und die großen Abschnitte der Seite (in sehr groben Zügen) darzustellen. Nun ist es aber so, dass der Browser des Spiels überhaupt nicht mit CSS umgehen kann (deshalb werden die Bilder im Hintergrund derzeit im oberen Teil der IG-Seite angezeigt).
- auf Fett, Kursiv und Schriftgröße...
- Wenn man über die Wikileiste fett einstellt, sieht man (im Wiki-Editor '''fett''', aber das Wiki wandelt es im HTML-Code der Seite tatsächlich in <b>fett</b> um). Im Spiel sieht man das Fett nicht, aber 0 angezeigte Fehler.
- Wenn man über die Wikileiste groß mit dem A+ einfügt sieht man (im Wiki-Editor) <big>groß mit A+</big>, das Wiki lässt es als <big>groß mit dem A+</big> im HTML-Code der Seite stehen. Im Spiel sieht man den Text nicht größer, sondern 0 Fehler angezeigt.
- wenn wir die Liste "Überschrift" verwenden, sagen wir von Ebene 2 (Editor ==Titel==, aber in HTML wird es <h2>Titel</h2> heißen). Im Spiel erscheint er fett und größer ✓.
- Außerdem hat sich das HTML-Format im Laufe der Zeit verändert, und es gibt mehrere Möglichkeiten, dies zu tun: Entweder (alte Version, die nicht mehr verwendet wird und vor allem IG-Fehler anzeigt) mit dem Tag i <i>etwas in italic</i>, dann mit dem Tag em <em>etwas in italic</em>. Zum Beispiel: dies verwendet das em-Tag funktioniert gut, direkt mit dem Code <em>dies verwendet das em-Tag</em> und zeigt keinen IG-Fehler an.
- Verwenden Sie also em, wenn Ihnen Kursivschrift wirklich wichtig ist - aber, IG alle Links, die kursiv sein werden, sind IG KO ✗.
Ex von Surf IG und was man in der Redaktion vermeiden sollte (aus Silan-Anleitung)
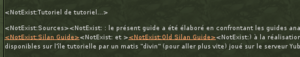
Tutorial zum Tutorial...
Quellen : dieser Leitfaden wurde durch Gegenüberstellung der analogen Leitfäden im englischsprachigen Ryzom-Wiki (Silan Guide und Old Silan Guide) erstellt.
zeigt (Links funktionieren nicht, 1 Klick = Fehlermeldung):
während
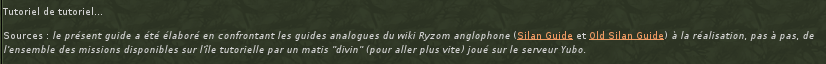
Tutorial zum Tutorial...
Quellen : dieser Leitfaden wurde durch eine Gegenüberstellung der analogen Leitfäden des englischsprachigen Ryzom-Wikis (Silan Guide und Old Silan Guide) erstellt, ....
Bild: 
Hinweis: Diese Links verweisen auf das EN-Wiki. Testen Sie die sprachenübergreifenden Links (vielleicht habe ich mich geirrt, der Link ist KO, weil er vom Typ :en: ist?
Dagegen funktioniert der Link Ernte (über der legendierten Karte von Silan), da mit dem Code [[Ernte|Ernte]] (kein Akzent im Seitennamen Ernte).
Aber im Inhaltsverzeichnis funktioniert der Link des Titels, der Ernte enthält ✓. Wahrscheinlich handhabt das Wiki die Links im Inhaltsverzeichnis anders, oder Ulu hat seine Filter-App verbessert?
Testen des IG-Wikis im Jahr 2020
Update von März 2020: Vom LORE-Symbol aus findet man den Link BETA TESTING: WIKI (Link auf WIKI).
Zu en:Guide de rédaction/Wiki IG Archives mai 2019 (en) - Bilder bei atys:Category:Wiki-IG (unter dem großen Balken, habe ich noch nicht aktualisiert).
Zum Testen kann man auch einen Link per Copy & Paste in den Chat einfügen (die Suche funktioniert momentan nicht) -> en:IG Test March 2020
In Arbeit: Hinzufügen von Mob-Infos im Spiel
Notizen nach dem Chat mit Ulu, 13. März 2020. Achtung, das sind nur zusammenfassende Notizen, nicht zum Handeln.
Ulu wird das gesamte Layout rausschmeißen. Die Seiten der Mobs werden im Profilfenster des Mobs angezeigt (über Rechtsklick auf einen Mob, Menü Info).
Um auf Wiki-Seiten anzugeben, was du im Spiel zeigen willst, mußt du spezielle Tags verwenden - habe en:Wombai korrigiert.
<htmltag tagname="ingame"> Nur das wird im Spiel sichtbar sein </htmltag>.
Um die Inhaltsverzeichnisse beizubehalten:
- füge <htmltag tagname="igstart"></htmltag> hinzu.
- füge __TOC__ hinzu.
- füge <htmltag tagname="igend"></htmltag> hinzu.
Zo hat 2 Vorlagen erstellt {{IGstart}} und {{IGend}}.
Wichtige Hinweise
- Im Spiel kann man surfen (im offiziellen IG-Forum), aber der Browser des Ryzom-Clients ist sehr begrenzt (er kann weder CSS noch Ajax verarbeiten)...
- Man muß auch wissen, daß die Lore, die man im Spiel sieht, aus dem Redmine über eine Webapp kommt - und sie ist im Spiel lesbar. Wir werden uns von dieser App zum Herausfiltern von leseschädlichem Wiki-Code inspirieren lassen, um Wiki-Seiten im Spiel anzuzeigen (wir sollten mit den Mob-Seiten anfangen - siehe Kategorie:Fauna).
Anmerkungen (wird gerade aktualisiert, unter dem großen Balken, ich habe es noch nicht aktualisiert)
- die Suche (sehr gut, da oben) funktioniert nicht -> habe es Ulu gesagt.
- mehr Speicher als 2019: das Benutzerhandbuch wird vollständig angezeigt (siehe meine Notizen fr:Guide de rédaction/Wiki IG Archives mai 2019) ✓
- Sobald ein Link (Zielseite) einen Akzent hat, ist es ✗. Z.B. auf dem Wiki DE unmöglich über die Kat'égories zu surfen -> gesagt zu Ulu.
- Spoiler {{Spoil_inside...}} (wie in Silan-Anleitung): man sieht alles (was ausgeblendet ist, ist aber lesbar)) - aber viele wollen, daß das Wiki ziemlich RP bleibt, Azazor z.B. mag dieses System (und ich stimme ihm zu, mal sehen, ob es möglich ist, im Moment gibt es diese Vorlage (Template) nicht auf Englisch, glaube ich).
- alle Links in i (kursiv über die Werkzeugleiste) sind ✗, aber Links in em Tags sind ✓ (Interwiki-Links getestet am 12. März 2020).
In einem ersten Schritt müssen wir eine Liste der Sorgen IG erstellen und sie analysieren (bei der Erstellung neuer Seiten könnten wir bestimmte Fehler vermeiden -> siehe meine Änderung des Redaktionsleitfadens), dann die Entwickler kontaktieren:
- um zu sehen, was von der Skin und den CSS des Wikis stammt (über die Filter-App bereinigen) und
- was vom Browser im Ryzom-Client stammt (dessen Speicher vor kurzem erweitert wurde).
- je nachdem, was sie uns anbieten, können wir anfangen, darüber nachzudenken.
- wir sollten eine Test-Wiki-Seite haben (wir werden dort die Daten zu einem Zeitpunkt T abrufen, um 2 verschiedene Versionen vergleichen zu können).
Einige Sorgen sind
- Sorgen um die Anzeige, (geringfügig für Ulu und uns, aber schwerwiegend für einen Homin Lamba).
- andere der Funktion (z.B. das Inhaltsverzeichnis, dessen Links im Mai 2019 nicht funktionierten, jetzt aber ✓),
- manchmal beides (das Wiki hat einen Overlay-Effekt, den der IG-Browser nicht hat, weil er nicht mit CSS des IG-Browsers umgehen kann: deshalb denken die Homins, daß es nicht funktioniert, weil sie nicht nach unten scrollen, sondern nur die beiden Bilder oben sehen).
Einige sind störender als andere: Vergessen oder vernachlässigen Sie den Aspekt der "Sicherheit" nicht.
3 konkrete Fälle zur Veranschaulichung:
- Nicht wirklich störend und leicht zu vermeiden [2], aber pädagogisch (nützlich für Bürokraten): Ein Wort in Kursivschrift wird in IG <NoExist italic> angezeigt, ein Wort in Fettschrift wird in IG fett angezeigt (keine IG-Formatierung, aber kein angezeigter Fehler).
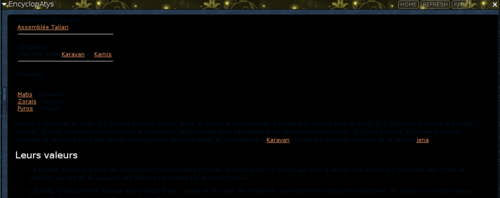
- Ein weiterer Fall, den wir uns aus einem ganz anderen Grund ansehen sollten, ist der obere Teil der Wiki-Seiten. Das ist meiner Meinung nach sehr störend, weil IG der Eindruck erweckt wird, daß es nicht funktioniert. Vor allem 2 Bilder machen Probleme: atys.png und sun.png des Skins Es sieht schwierig aus, obwohl es wahrscheinlich eine einfache Möglichkeit gibt, das Problem zu beheben :)
- Wenn du dich anstrengst (Geduld, um zwei Menübildschirme herunterzufahren), wirst du sehen, daß die ganze Seite nicht richtig angezeigt wird.
Ideen für dev?
Siehe en:Guide de rédaction/Wiki IG Archives mai 2019
- Frage: Gibt es eine kleine Studie über die Darstellung von Wikis auf Smartphones, die von jemandem durchgeführt wurde, der schlecht sieht? Siehe z.B. WebApps/Tests auf kleinem Bildschirm (Zusammenfassung eines Forumsbeitrags).
- Weniger dringend als die Mobs im Spiel?
- Auf der Wiki-Testseite nachsehen, ob sie einen responsiven Web-Skin hat, und ob es nicht schlimmer IG ist. Wird mit Ulu und Tam besprochen, wenn wir ein Test-Wiki haben.
Rechtsklick auf einen Mob / Info -> die Seite des Mobs im Wiki wird im Spiel angezeigt.
kleine Liste in Kürze
die ich bisher gesehen habe, der Form halber und in der Reihenfolge ihrer Wichtigkeit/Dringlichkeit.
wichtig:
- Sorgen um lange Seite: behoben (Speicher des IG-Browsers vergrößert).✓
- daran denken, das obere Menü (Navigation, Ryzom Commons, Tools, Nützliche Links...) mit der Filter-App zu entfernen (nimmt zu viel Platz weg).
(unter der großen Leiste, habe ich noch nicht aktualisiert).
muss erneut überprüft werden (über eine Testseite, wahrscheinlich Wiki EN, da auf einfacherer IG):
- Gelber Hintergrund (unsere Profile, Banner Achtung) sind unlesbar (man sieht nur die Links), mehrere Lösungsansätze oder workarround
- Wir haben viele "Portale", die unbrauchbar sind (und die wir unter verschiedenen "Smartphones" testen müssen, bevor wir weitergehen).
- Inhalt zu niedrig (da Bilder atys.png und sun.png gefolgt von mehreren Menübildschirmen): mehrere Lösungsansätze oder Workarrounds.
- Sorgen wegen der Akzentzeichen (in den Seitennamen und Titeln h2 h3...): vor allem bei den Kategorien für die Wiki-Seite + im Forum eingefügte Links zu den Seiten des Wikis. Das ist auch sehr störend :(, da der EN-Teil viel weniger betroffen ist als die anderen Sprachen, begünstigt das Englisch als gemeinsame Sprache. Nicht ausreichend dokumentiert in der Anleitung zum Schreiben für Wiki-Nutzer - the English version of Writing Guide - (übersetzt aus dem FR, ist weniger aktuell als der FR), der auch von Deutschen verwendet wird.
viel weniger schlimm:
- Fett und kursiv: schon nicht mehr kursiv in unseren Texten verwenden?
- TOC-Navigation ist OK, aber Login entfernen und Passwort verlangen (alle oben auf der Seite, nach unten verschieben?)
- Importdatei zeigt IG ganz oben string(5) "home" an (wie im Wiki).
- Ich habe ein PDF getestet (März 2020): (aufgrund der Idee, die Wüstengazette in common zu hosten). ✗
Siehe auch Wiki-Skin-Seite: Kann Wikimedia zwei Skins gleichzeitig aktiv haben? Wenn nur einer, kann man den Skin wechseln? Wie wichtig ist die Anzeige für die App (gibt es einen Motor für SAS oder andere? Responsive Skins?)?
Alternative/Work Arround:
- Vereinfachen: die Anzahl der Portale reduzieren, bestimmte Kategorien stärker nutzen.
Man könnte Seiten im Wiki vorbereiten, speziell für den Client oder eine Webapp (schauen, welche Html-Tags sie identifizieren könnten), mit Links zu (recht kurzen) Seiten, die für ausgewählt und formatiert wurden.
- Ulu sagt, man könnte Seiten mit einem Tag versehen, den seine Filter-App erkennen würde (alles darunter würde nicht im Spiel angezeigt werden).
Analyse
ein erster Entwurf (schnell)
- Für große Bilder (z.B. mit hoher Auflösung oder großen Pixelgrößen) könnte eine Lösung darin bestehen, die Diskussionen zu nutzen, wie z.B. hier: https://fr.wiki.ryzom.com/wiki/Discussion:Peur (animiertes GIF, 1,95 MB), für große Seiten, die schnell sein müssen, ein so ähnlich ( Großansicht siehe dieses Hilfe/Tutorial Bilder) - das erfordert eine Nachbearbeitung der großen Bilder (Herstellung von Miniaturansichten).
- Sehen Sie nach, ob es eine Wikimedia-Erweiterung gibt, die Miniaturansichten über Cron erstellt (daily oder weekly würde reichen).
- Sehen, ob man über die Spezialseiten nicht die Dateien nach Größe anzeigen kann. Erstelle in common Kategorien für Bilder, die die Größe anzeigen (in 3 Stufen: klein, mittel und groß)?
- IG (oder im Wiki?), Kategorien (die oben angezeigt werden) oben anzeigen? ( div ID=catlinks class=catlinks data-mw="interface" )
- Anschauen, wie die Lore-App funktioniert
CSS
- die beiden Navigationsbanner sind unleserlich (ganz unten links). Hier ist ein Navigationsband (hinzugefügt mit {{Portal|Mysterien}}):
Zur Erinnerung: Die Vorlage Mysterien Portal dient als Fußleiste, die auf das Mysterien-Portal verweist. Es ordnet die Seite mit diesem Banner auch in die Kategorie:Portal:Mysterien/verknüpfte Artikel ein. Es ist nicht schlimm, daß man es nicht sieht (zumal es sich normalerweise am unteren Rand der Seite befindet). Bei den Kategorien, die weiter unten angezeigt werden, ist es hingegen störend: Es ist wahrscheinlicher, daß ein IG-Nutzer auf ein (unleserliches) Portal klickt als auf eine Kategorie (die dort viel besser angezeigt wird, aber da sie noch weiter unten steht...).
Untersuchen Sie den Code dieser komplexen Banner und Banner (danke Zo für die Formatierungs-Bibs), um
- zu wissen, welche Farben dort sehr schlecht ankommen (vor allem für die "Hervorhebung von Absätzen" auf zukünftigen Handbuch-Seiten: vermeiden Sie, sich in Zukunft zu viel Arbeit zu machen).
- Dann, nachdem ich den Code der ausgewählten Seiten studiert habe, kann ich sehen, ob ein Proxy sie bereinigen kann - da es sich oft um Vorlagen handelt, ist das weniger aufwendig als alle manuell eingefügten Seiten.
- was uns zu den nächsten Sorgen bringt:
- Gelbe Kästchen, die z.B. "von Hand" erstellt wurden, sind unlesbar (z.B. unsere Profile wegen der gelben Tabs, wichtige gelbe Anmerkungen im Benutzerhandbuch...).
- Unleserliche Portale.
- Der Inhalt ist zu niedrig. In den Bildern unten hat man eine Suche gestartet - IG verbringt die Zeit mit Scrollen.
- Kursivschrift: verwende <em> und nicht <i> (wird von IG als sprachlich interpretiert).
- Für eine lange Dokumentation (typischerweise ein Benutzerhandbuch) ist es besser:
- eine TOC-Seite (von Hand) mit Links zu den Überschriften (mit Kommentaren unter den Überschriften, ähnlich wie unsere Profilseiten oder meine Ratgeberseiten für Neulinge).
- eine vom Wiki berechnete TOC haben (alle h2-Überschriften als "Sub-Doc" dieser berechneten TOC).
- dies für die Gedenkstätte in Betracht ziehen (wenn Namen und Katechismus übersetzt werden)
clientseitig (Einschränkungen)
Über 16 KB (inklusive Bilder und Text) geht nichts mehr IG
- Probleme mit langen Seiten: Das Benutzerhandbuch wird nur zu 1/3 geladen
- TOC Navigation (über TOC-Links) KO: Es geht zurück zum Seitenanfang (TOC IG ausblenden?)
- Sorgen wenn kursiv -> wenn es wie fett sein könnte (funktioniert nicht, zeigt aber keinen Fehler an)...
Technische Details
(das Dropdown-Menü befindet sich in einer div, die die ID=gumax-p-navigation trägt) -> siehe Lore-App?
Die Hintergrundbilder, die Sorgen bereiten (sind Teil des Wiki-Skins), sind atys.png aus dem Skin sun.png aus dem Skin
Zurück von den Devs
Über 16 KB (inkl. Bilder und Text) kommt nichts durch IG - sagt nimetu, auf pub-dev am 16. Mai 2019 17 Uhr (Nimetu kennt WebIG gut).
Gespräch' mit Ulu, 16. Mai 17:30 Uhr.
- das Problem von mediawiki ist, dass es alles mit viel css formatiert.
- Nimetu ist der Webig-Spezialist. Vielleicht kann er die 16kb-Grenze sprengen?
- Für mich ist es am einfachsten, einen Proxy für die Neuformatierung zu verwenden. So hat das alte Wiki funktioniert (es funktioniert übrigens immer noch) IG mit der Lore-App. Es verwendet das Basis-Wiki, aber mit einem Skript, das aufräumt.
- also sollte man die komplexeste Seite des Wikis nehmen. und bereits mit der gleichen Mühle testen.
Die angezeigte IG-Lore ist eine Webapp-Anwendung, die einen Proxy verwendet, der bestimmte Codes bereinigt. Wir haben also das Schema der Maschinen:
.
wiki ( Server und verschiedene Dienste) - proxy (arbeitet am Code, entfernt Tags, Css Code...) - Atys Server, mit der Lore Webapps, die IG anzeigt.
oder sogar mit Mobs verknüpfen, wenn man Infos macht.
Nimetu : ingame web intercepts <i> tags als übersetzbare Strings. [3]
Nimetu: Der Spielbrowser kann eine Webseite mit einer Auflösung von 16384x16384 anzeigen, d.h.
- ein einzelnes Bild in 16k-Auflösung, oder
- zwei Bilder in 8k-Auflösung
- oder 1000 Zeilen Text in einer Schriftgröße von 15px.
Seine Größe ist nicht in Bytes begrenzt.
Wenn der Benutzer (der Bürokrat im Wiki) eine Auflösung von 1080px verwendet, wären das 15 Informationsbildschirme (IG). wenn es mehr als 100 Zeilen sind, wird es niemand lesen.
Ingame-Browser können eine Webseite anzeigen, die in einer Auflösung von 16384x16384 (d. h. ein einzelnes Bild mit 16k Auflösung oder zwei Bilder mit 8k Auflösung) oder 1000 Zeilen Text in 15px Schriftgröße wiedergibt. Die Größe ist nicht auf Byte beschränkt.
Notizen
Diese Seite wurde aus Entwürfen und Notizen von CraftJenn erstellt.
--CraftJenn, Ranger des Waldkreises'Almati (discussion) 17. Mai 2019 um 00:07 (CEST)
- ↑ Es kommt auch vor, daß zwei Benutzer (beide mit Firefox) nicht das Gleiche sehen: Sie haben nicht die gleiche Version von Firefox, nicht die gleichen Erweiterungen (oder Plugins), oder sie haben zwar die gleiche Version und die gleichen Plugins, aber mit unterschiedlichen Konfigurationen (Menü Einstellungen in Firefox, oft ohne ihr Wissen ..)... Kurzum, generell gilt für das Web: Immer erst ausprobieren mit einem anderen Browser...
- ↑ Die Sorge um die "Kursivschrift" IG: Ein Bug, der zwar sehr auffällig, aber nicht sehr schlimm ist. Man sieht das Wort trotzdem, die Information ist noch lesbar und man kann sie im Laufe der Zeit mit em korrigieren.
- ↑ Moniqs Idee: Mit em?